3D教程-如何制作3D地图原型
2021-03-12
3147
0
今天小编给大家简单的阐述axure制作3D原型的技巧:
准备材料

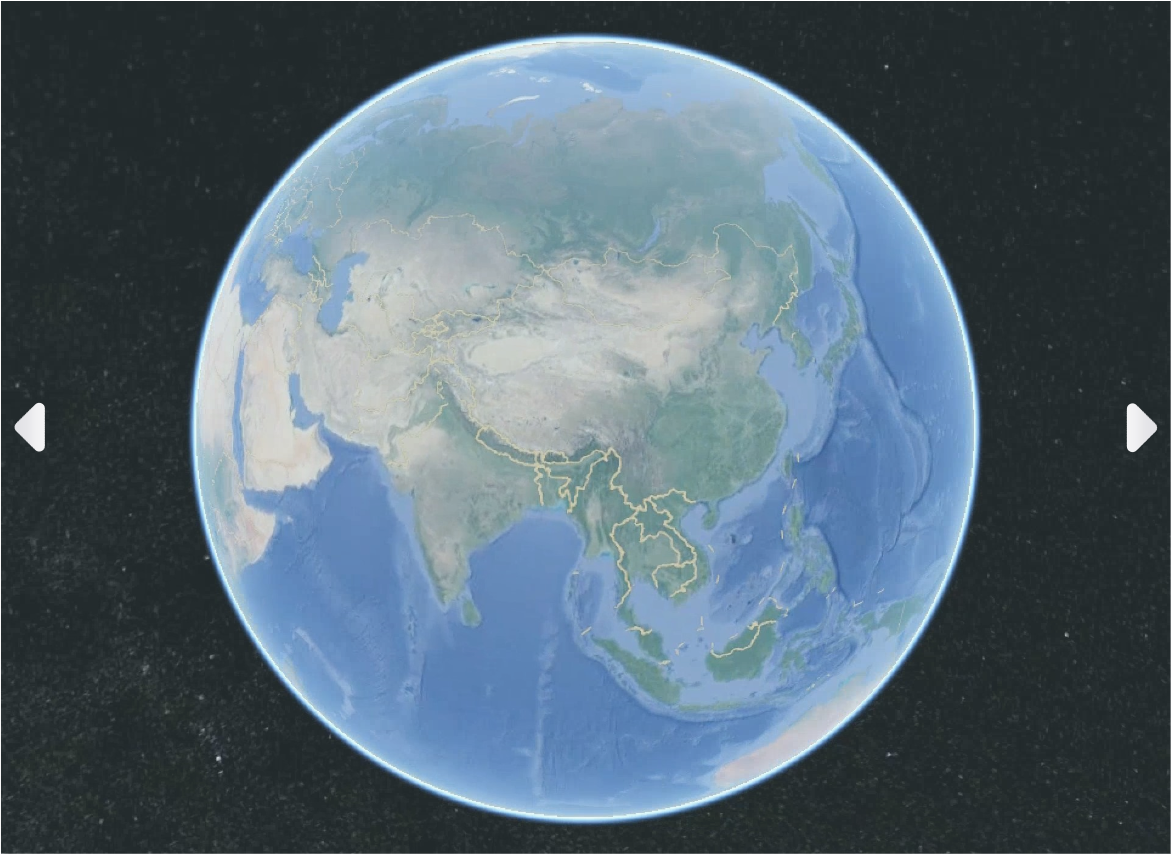
先在网上下载一张地图的图片
1. axure内材料
材料1:按钮:左右按钮各一个。
材料2:图片元件:1个将图片转为动态面板(命名为内面板),然后倒入第一张图片。
将按钮放在对应位置,完成后下图所示:

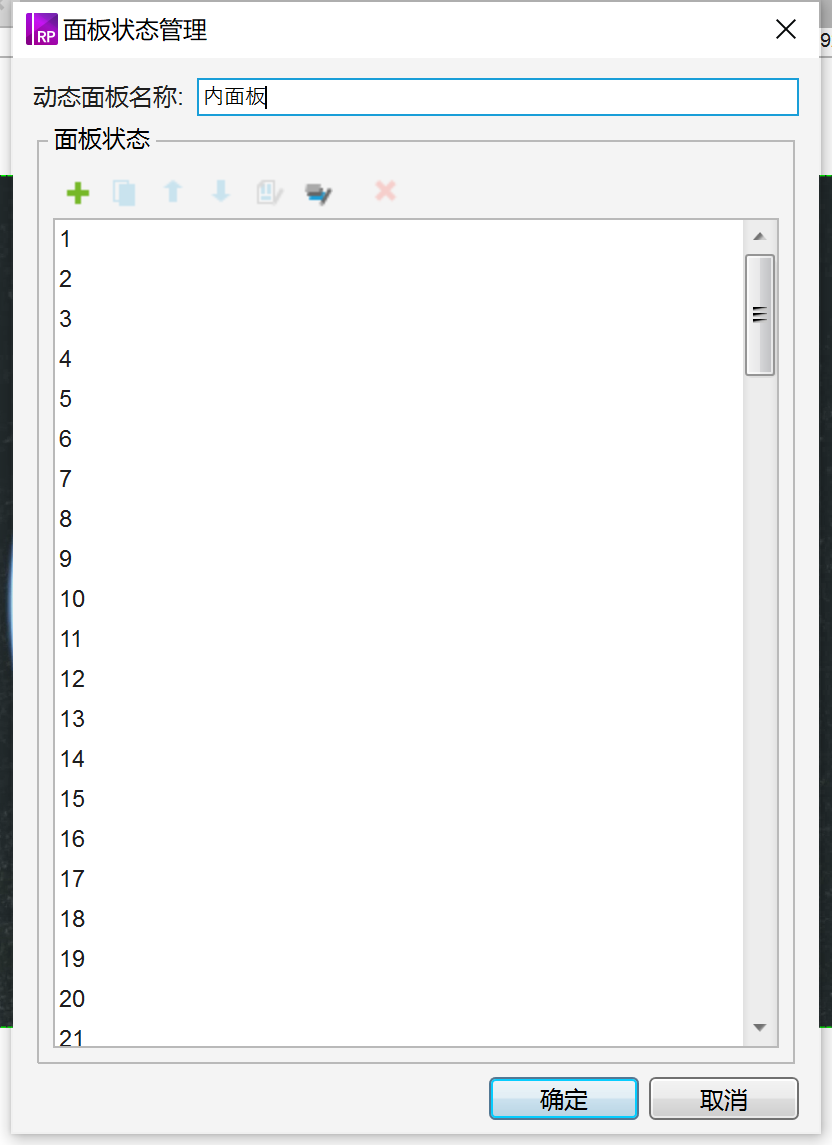
然后复制内部面板的面板状态,复制尽可能多的状态,如下图所示。

完成后一次将图片素材按顺序倒入对应的动态面板。
材料3:动态面板(命名为循环面板),用于实现地图自传的效果,后面在交互中会详细介绍,这里在面板里有两个状态即可。
交互设置
1. 左右按钮交互设置
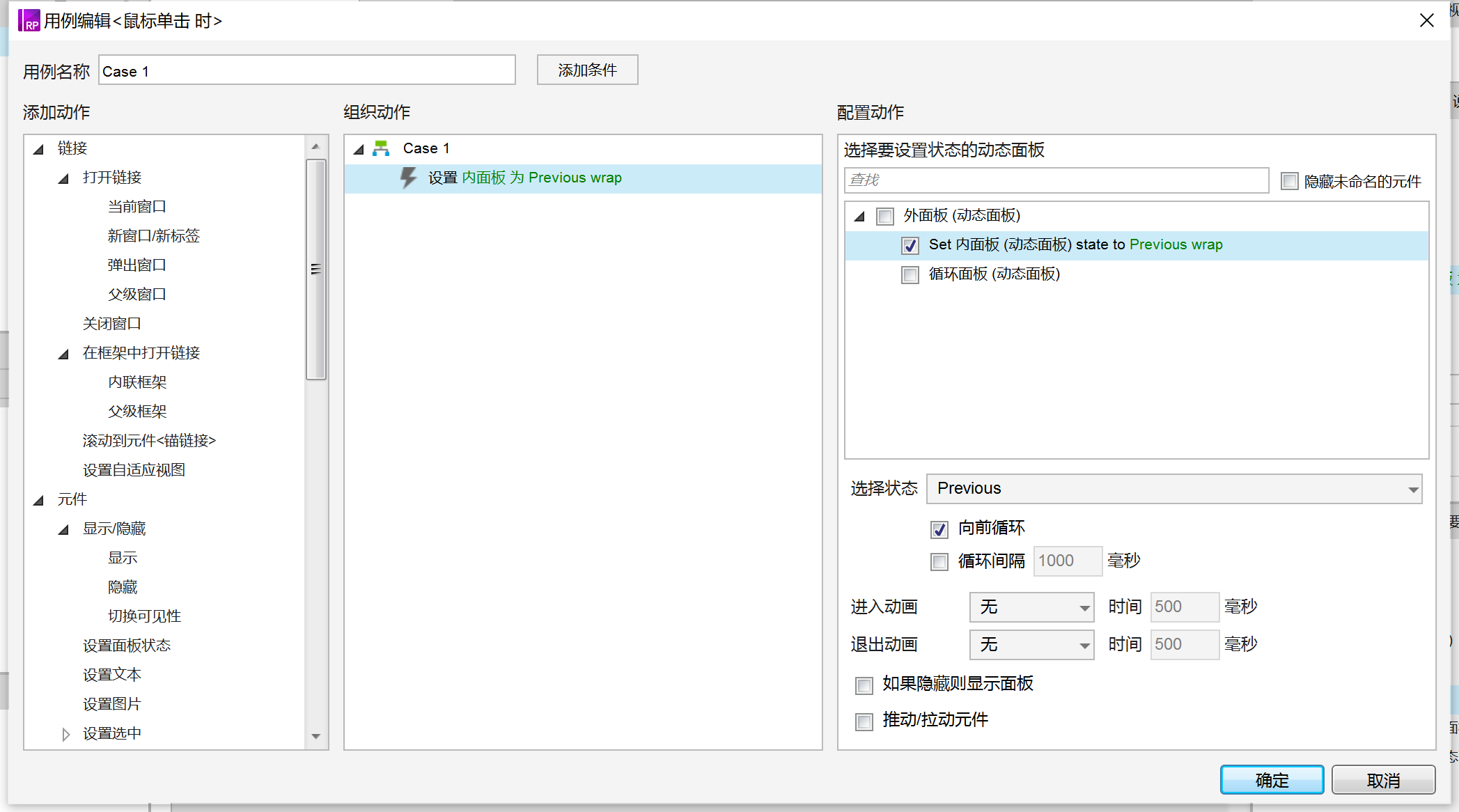
鼠标单击右按钮时,设置内面板状态为next,向后循环。
鼠标单击左按钮时,设置内面板状态为previous,向前循环。

2. 鼠标左右拖动交互设置
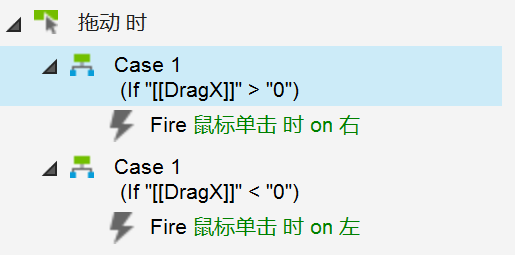
在内面板鼠标拖动时,这里需要做一个判断鼠标是左滑动还是右滑动,用[[DragX]]来判断。
- 如果[[DragX]]>0,即右滑动,这时触发右按钮鼠标单击时即可;
- 如果[[DragX]]<0,即左滑动,这时触发左按钮鼠标单击时即可。

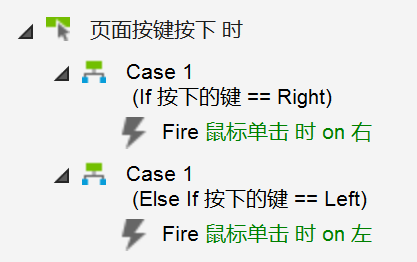
3. 键盘左右方向键按下时交互设置
页面按键按下时,如果按下的是←(左方向键),这时触发左按钮鼠标单击时即可;如果按下的是→(右方向键),这时触发右按钮鼠标单击时即可。

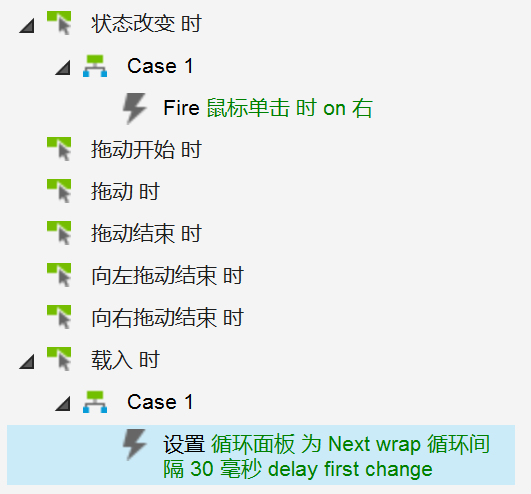
4. 循环面板交互设置
首先,确保循环面板有两种或两种以上的状态,并且不需要在面板中放置任何组件。
循环面板加载时,我们将面板状态设置为next,反向循环间隔为30ms,这里的时间是转速,可以根据实际情况设置。
当循环面板的状态改变时,将触发右键并单击鼠标。

5. 停止自动循环交互设置
我们接下来要实现鼠标移入时停止自转,移出时开始自转的效果。
首先把页面内所有原型组合起来转为动态面板(命名为外面板),鼠标移入时,设置循环面板的状态为停止循环;鼠标移出时,触发循环面板载入时事件(触发循环开始)。
以上就是今天要分享的内容啦,大家学会了吗?
转载声明:本文来源于网络,不作任何商业用途
免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

ZBrush 3D通用变形操作器的设置及使用技巧!...
16113人 阅读
2021-05-26

教你几种Maya人体建模建模方法!
14845人 阅读
2021-09-13

3dmax中如何添加各类材质贴图?
13849人 阅读
2021-10-14

一套《指环王》中世纪城堡模型创作细节分享给大家。...
13251人 阅读
2022-02-21

Marmoset Toolbag 使用教程和角色布光技巧...
13236人 阅读
2021-09-15

C4D中轴心与轴对齐的两种方法!
12699人 阅读
2021-04-21

C4D中灯光投影的使用教程
11741人 阅读
2021-10-25

【游戏建模】3D游戏建模布线原理和技巧!
11136人 阅读
2021-06-04

ZBrush 如何制作UV并用UV投影纹理!
10283人 阅读
2021-09-24

ZBrush建模:面部的肌肉的观察和理解
9825人 阅读
2021-04-01







